Google Recaptcha Generate Api Key
- Api Key For Recaptcha
- Google Recaptcha Generate Api Key Finder
- Google Recaptcha Generate Api Key For Google Map
- Google Recaptcha Generate Api Key Generator
- Free Google Api Key
Important: Version 1.0 of the reCAPTCHA API is no longer supported, please upgrade to Version 2.0. Learn more
Welcome to the developer documentation for reCAPTCHA! reCAPTCHA lets you embed aCAPTCHA in your web pages in order to protect them against spamand other types of automated abuse. Here, we explain how to add reCAPTCHA to your page.

Audience
This documentation is designed for people familiar with HTML forms and server-side processing.To install reCAPTCHA, you will probably need to edit some code.
Hundreds of millions of CAPTCHAs are solved by people every day. ReCAPTCHA makes positive use of this human effort by channeling the time spent solving CAPTCHAs into digitizing text, annotating images, building machine learning datasets. This in turn helps preserve books, improve maps, and solve hard AI problems. I was not able to get a subdomain separated out to use a different API key, but Google does provide a sandbox Site Key/Secret pair that can be used to test the recaptcha and not clutter up productions analytics. It's set to always return a valid response, but you can easily modify that response within the application as failed for testing.

We hope you find this documentation easy to follow. Make sure to join thereCAPTCHA developer forum to givefeedback and discuss the API.
Api Key For Recaptcha
Automatically render the reCAPTCHA widget. The easiest method for rendering the reCAPTCHA widget on your page is to include the necessary JavaScript resource and a g-recaptcha tag. The g-recaptcha tag is a DIV element with class name 'g-recaptcha' and your site key in the data-sitekey attribute. Mar 03, 2020 If you need to assess a subsequent action that the user takes on your site, or if a token expires before an assessment can be created, you will need to call grecaptcha.enterprise.execute again to generate a new token. Create an assessment using the projects.assessments.create. Check the box next to ‘Enable reCAPTCHA‘ to apply this feature to your site. Enabling this will add captcha to the ‘download now’ buttons. You will need to copy and paste your reCAPTCHA site API key into the ‘Site Key’ field and your reCAPTCHA secret API key into the ‘Secret Key’ field. You can obtain these keys from Google here. You may need to register your site with Google to obtain the site and secret key.
Overview
API Keys
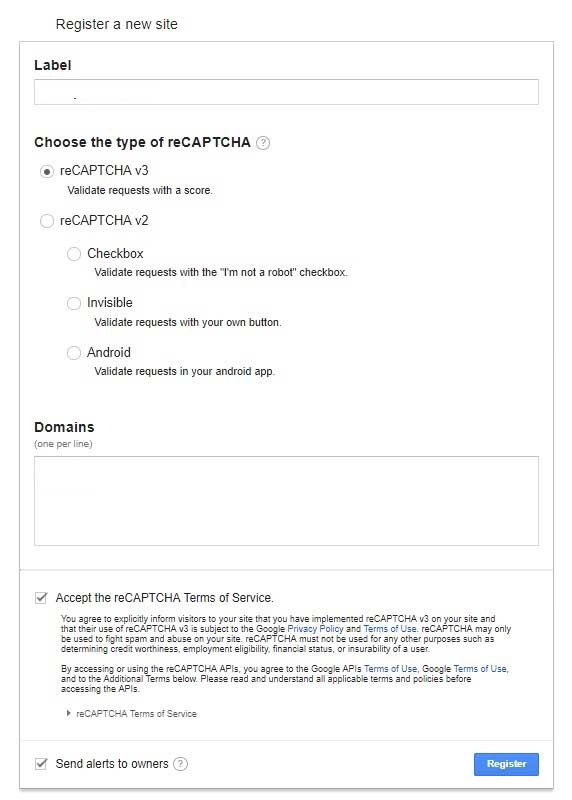
To use reCAPTCHA, you need tosign up for API keysfor your site. The keys are unique to the domain or domains you specify, andtheir respective sub-domains. Specifying more than one domain could come in handyin the case that you serve your website from multiple top level domains (forexample: yoursite.com, yoursite.net).
By default, all keys work on 'localhost' (or '127.0.0.1'), so you can alwaysdevelop and test on your local machine.
Integration
Once you've signed up for API keys, you can add reCAPTCHA to your site and customize the widget. If you're using one of the following programming environments or applications, click on the link below for further instructions.
